| doc | ||
| infrastructure/c4k-website-build | ||
| public | ||
| src | ||
| .gitignore | ||
| .gitlab-ci.yml | ||
| LICENSE | ||
| package.json | ||
| project.clj | ||
| README.md | ||
| shadow-cljs.edn | ||
| valid-auth.edn | ||
| valid-config.edn | ||
convention 4 kubernetes: c4k-website
chat over e-mail |
team@social.meissa-gmbh.de | Website & Blog
Purpose
Delivering cryogen generated static sites with the push of a few buttons.
c4k-website generates configuration files for an nginx webserver, and a cryogen static site build container. It automatically downloads a branch.zip from a specified gitea API url. You need an authorization token to access the specified gitea user account. The build container is based on clojure:lein. Webserver and build pods are uniquely named by fqdn, so adding multiple websites shouldn't be a problem.
c4k-website has the following modules:
- unique nginx webserver + service + ingress + certificate
- unique build container cron job
- unique volume claim for both
Try out
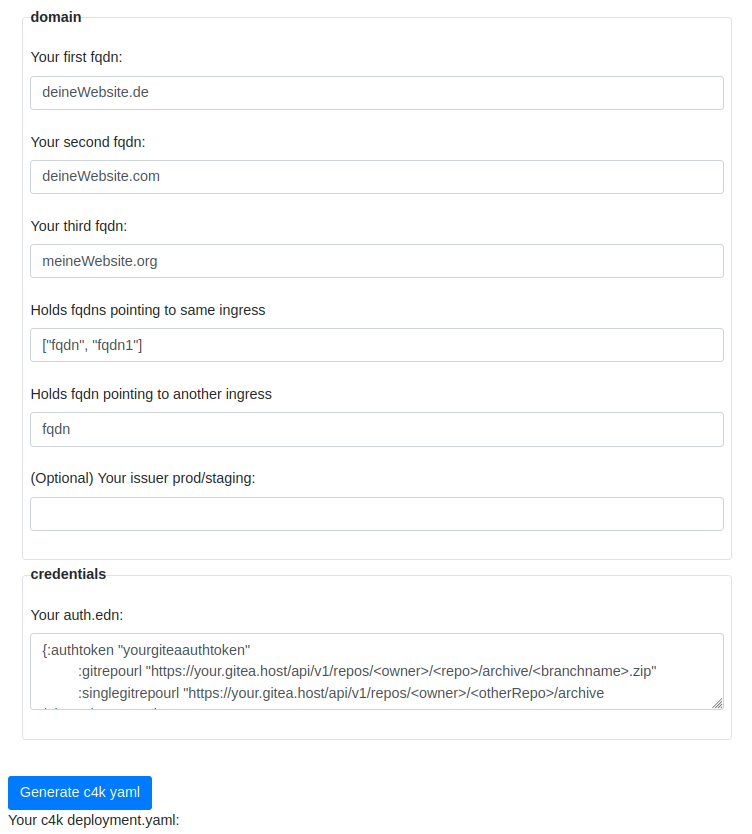
Click on the image to try out live in your browser:
Your input will stay in your browser. No server interaction is required.
Setup
You need:
- cryogen as a static site generator
- a cryogen project ready to build
- and a gitea account which holds the buildable project
Before deploying, you need an authorization token, that can be generated in your gitea account.
Then you need a URL that points to: https://your.gitea.host/api/v1/repos/<owner>/<repo>/archive/main.zip.
Add this to your auth.edn config file and you should be ready to go.
Let c4k-website generate your .yaml file and kubectl apply yourApp.yaml. Done.
License
Copyright © 2022 meissa GmbH Licensed under the Apache License, Version 2.0 (the "License") Pls. find licenses of our subcomponents here