# dda-masto-embed

[ team@social.meissa-gmbh.de](https://social.meissa-gmbh.de/@team) | [Website & Blog](https://domaindrivenarchitecture.org)
## in brief
Embeds mastodon timeline into a html page.
* Uses JS, **no intermediate server** required,
* example at [meissa-gmbh.de](https://meissa-gmbh.de/pages/news/)
* Download latest version at:
* [dda-masto-embed.js](https://domaindrivenarchitecture.org/downloads/downloads/dda-masto-embed.js)
* [dda-masto-embed.js.sha256](https://domaindrivenarchitecture.org/downloads/downloads/dda-masto-embed.js.sha256)
* [dda-masto-embed.js.sha512](https://domaindrivenarchitecture.org/downloads/downloads/dda-masto-embed.js.sha512)
* It is **OpenSource** - published under the Apache License, Version 2.0
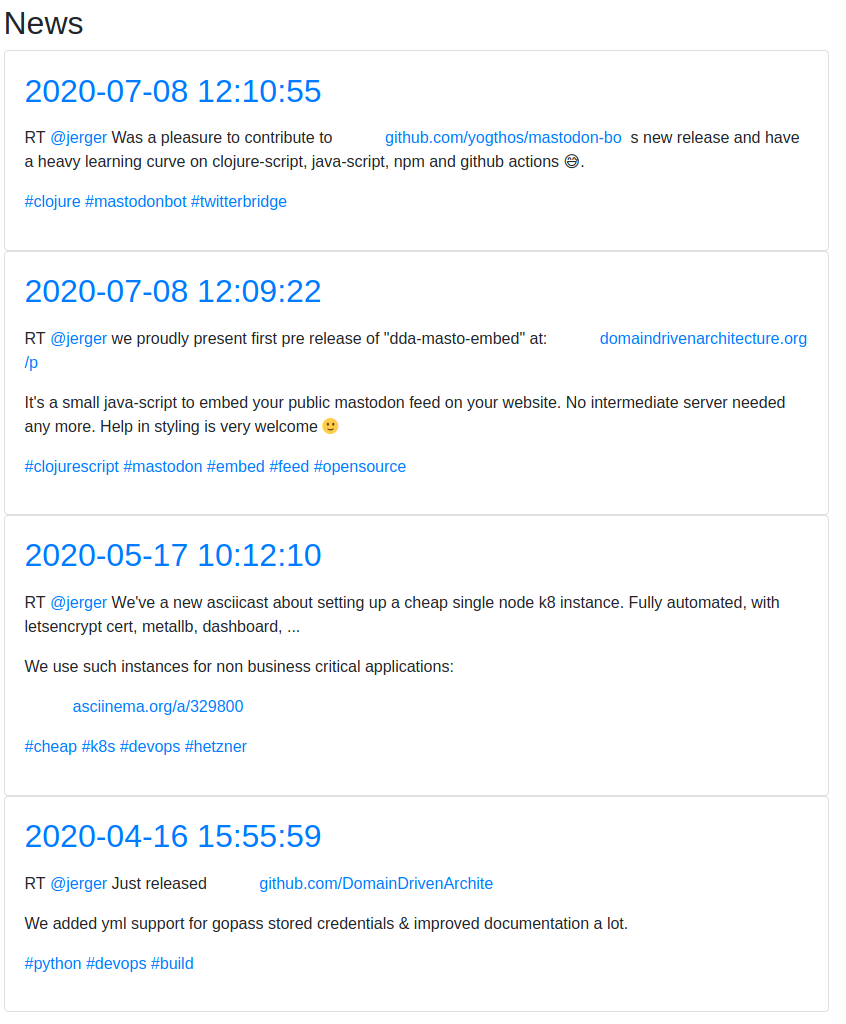
## how it looks

## how to try it out
In order to try it, just create a html like
```
masto-embed