# dda-masto-embed

[ team@social.meissa-gmbh.de](https://social.meissa-gmbh.de/@team) | [Website & Blog](https://domaindrivenarchitecture.org)
## In brief
dda-masto-embed embedd either your timeline or answers to an specific post on your website.
* Uses JS, **no intermediate server** required,
* in answer mode you can decide to show only favorited answers in order to do upfront moderation
* example for embedding a timeline at [meissa-gmbh.de/news](https://meissa-gmbh.de/pages/news/)
* example for embedding answers to a specific post at [meissa-gmbh.de/sustainibility_microplastic](https://meissa-gmbh.de/pages/about_meissa/gemeinwohl/sustainability_microplastic/)
* Download latest version at:
* [dda-masto-embed.js](https://domaindrivenarchitecture.org/downloads/dda-masto-embed.js)
* [dda-masto-embed.js.sha256](https://domaindrivenarchitecture.org/downloads/dda-masto-embed.js.sha256)
* [dda-masto-embed.js.sha512](https://domaindrivenarchitecture.org/downloads/dda-masto-embed.js.sha512)
* It is **OpenSource** - published under the Apache License, Version 2.0
## Development & mirrors
Development happens at: https://repo.prod.meissa.de/meissa/dda-masto-embed
Mirrors are:
* https://codeberg.org/meissa/dda-masto-embed (issues and PR)
* https://gitlab.com/domaindrivenarchitecture/dda-masto-embed (CI)
* https://github.com/DomainDrivenArchitecture/dda-masto-embed
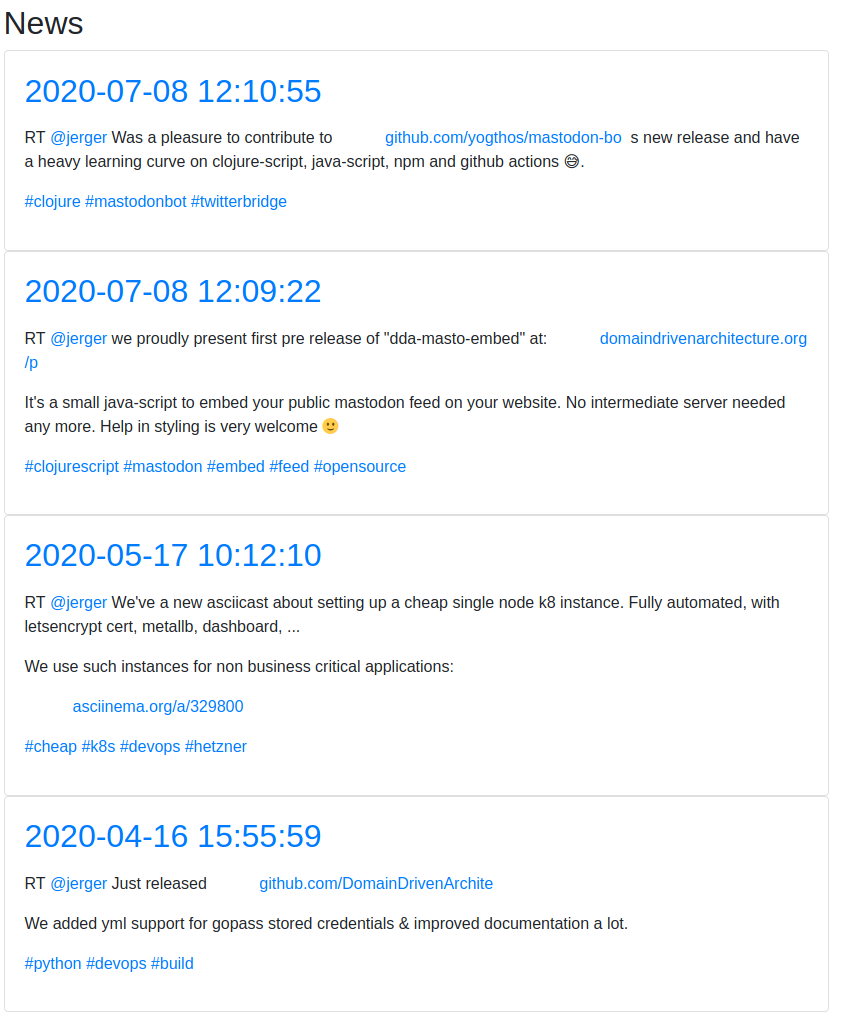
## How it looks

## Include a timeline
Including a timeline needs the following html. The div with id `masto-embed` configures the timeline to be shown.
We use bootstrap for rough styling. More styling is up to you at the moment, help is welcome :-)
```
masto-embed
Here the timeline will appear.
```
Reference:
* `id` has to be `masto-embed`
* `account_name` is the name of your account.
* `host_url` the url of your mastodon instance.
## Using in reply mode
Including replies of one of your posts will work as follows:
```
masto-embed